It was a hot, warm, sunny day back in April when I was just scrolling through my LinkedIn and came across a post for Internship opportunities at HackerRank. At that time, my first reaction was like,
"Ahh.. HackerRank. I used to solve coding challenges here. This should be fun! "
From that very day, up until now it’s been around 25 weeks since I started my internship as an SDE Intern at HackerRank and all I can say is that it’s been an amazing one! I’m writing this blog post for a couple of reasons,
The major one being that I’ve had received tons of questions around my journey to becoming an Intern at HackerRank. I’ve been answering people individually but I think it would be of more benefit putting some of my thoughts in writing so other people can also see them.
and of course for my own personal documentation/journal? to kind of reflect upon how I’ve grown over the last couple of years.
Beware: This is going to be a long one! Probably my longest post yet.
Unlike my other blog posts which I try to keep more short & ‘crisp’. This time, I’ll try something different. I’ll try my best not to cut-down anything and walk you through not just the application process/internship experience etc. but at the same time my overall thought process during this period.
Applying to HackerRank ▮
My journey on how I landed as an intern at HackerRank was slightly different from the conventional path most of us take. You’ll know what I mean, in just a minute.
When I came across that LinkedIn post on April 24th, 2021, I visited their careers page and applied through greenhouse, the usual way. However, my application got rejected.

Here’s where things get interesting.. 🙂
When I recieved that rejection email, I thought it might be because of some ATS (At that time I didn’t knew that Hari, the CTO personally goes through all of the resumes. Trust me, I’ve seen him doing it, and I’m still surprised how he does this!)
Anyhow, So I created another iteration of my resume with better keywords, description, improved ATS score and applied again..
Days passed, and I still didn’t hear any updates on the same. Around almost a week later, I somehow came across this blog post titled ‘My 2019 Summer Internship at Hackerrank, Bengaluru’ by @atibhi_a and this one for winter internship by @urvaxhi.
I was super excited when I heard about their internship experiences! Especially things such as Interns Page! (Every interns batch in HackerRank have their own wall-of-fame), then KidsWhoKode program, and this image from @urvaxhi’s blog having a Television screen in the office with the names of each & every intern !

As you may have noticed from my excitement in the text above, I started getting FOMO! My heart was literally pleading my brain by saying,
"Dude, Idk I want this!"
So I took it up as a challenge to get this done! In a conventional developer fashion my brain started working on the request, by breaking down the challenge into set of smaller problems, which I can then try to solve in a step-by-step manner and further optimize. Such as,
- Learn more about the company, what they do, how & why they started
- Landing an interview, atleast (Getting my profile shortlisted)
- Prepare & Ace the interview ?
Now that we have broken down this challenge into bunch of smaller ones, let’s try to solve them one-at-a-time.
1. Learn more about the company, what they do, how & why they started
This is a step which I believe most of us usually skip, I also used to be the same (as evident from the first two times when I got rejected). However, I think it’s the most crucial step which one should take up, before applying for an opportunity at any organisation.
It helps you to answer a very important question which is “Why do you want to work with this organisation?”. Not just to impress the interviewer, but for your own sake :)
So, for this task, my ‘Googling’ skillsets came to the rescue!
I always thought of HackerRank as just a platform where students go to practice up coding challenges/problems, and also the fact that how a lot of companies conduct HackerRank Tests as a part of their recruitment process.
But, this was just a small part of the puzzle! The dashboard where we practice problems is something they internally refer to as HRC [HackerRank Community].
One of their other offerings is HRW [HackerRank For Work], which is the main source of revenue, aimed at helping other businesses/organizations with their hiring process.

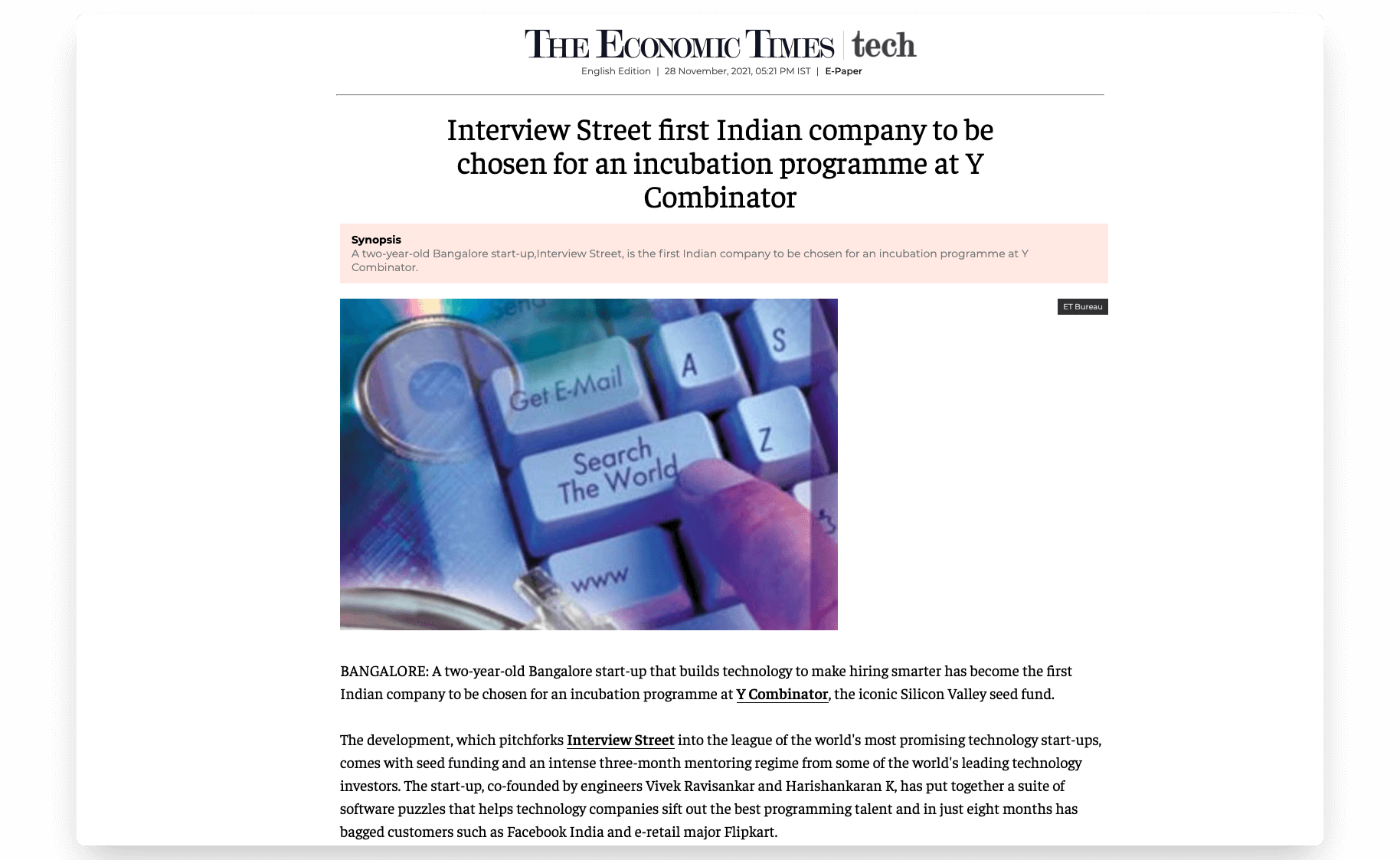
Apart from this, I got to learn how initially it was called Interviewstreet and the story of both of it’s founders Vivek and Hari. How these two college kids from NIT Trichy, gave up their jobs at IBM and Amazon, started their own company, went to TechCrunch Disrupt, became the first two co-founders ever in India to get into YCombinator! A couple of 40 under 40 awards, and the sheer amount of impact they’ve created in people’s lives.
All this ‘research’ helped me to set up my own goals on what I want to do and plan some key pointers on what I could potentially learn by interning here at HackerRank. Of course, these goals included,
- Adding my name to hackerrank.com/interns page.
- Watching my name on that television screen
- Teaching school kids at their office through KidsWhoKode
This was the driving force for my next steps.
2. Landing an interview
Okayy, so now that I was motivated enough and had a clear context on how the org works, their goals, the problem they’re trying to solve. I started thinking of ways, in which I could potentially help them.
For the first time in my life, instead of an interviewer asking me this, I asked this question from myself,
What makes you different from other applicants? What can you offer? What can you bring to the table?
In order to find an answer to this, I thought that using/navigating through their current product offering could steer me in the right direction.
So, that’s what I did. I revisited the platform, tried solving a bunch of different challenges/questions, understand the workflow and the pain points and while I was doing that, something interesting happened.
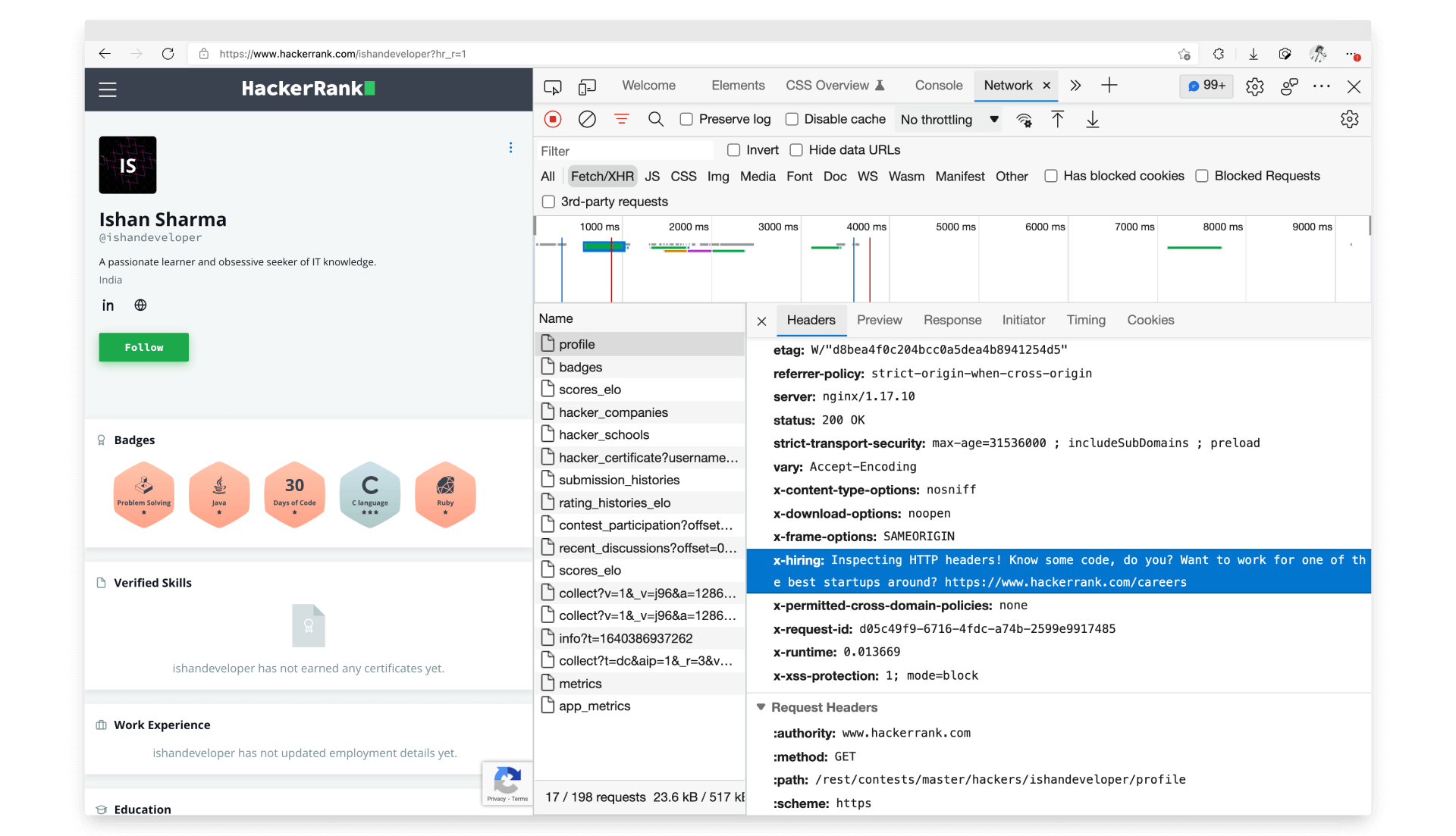
I noticed that for one of the pages, my network inspector tool was open (I might’ve opened it up for some other project I was working on at that time) and I noticed something weird.
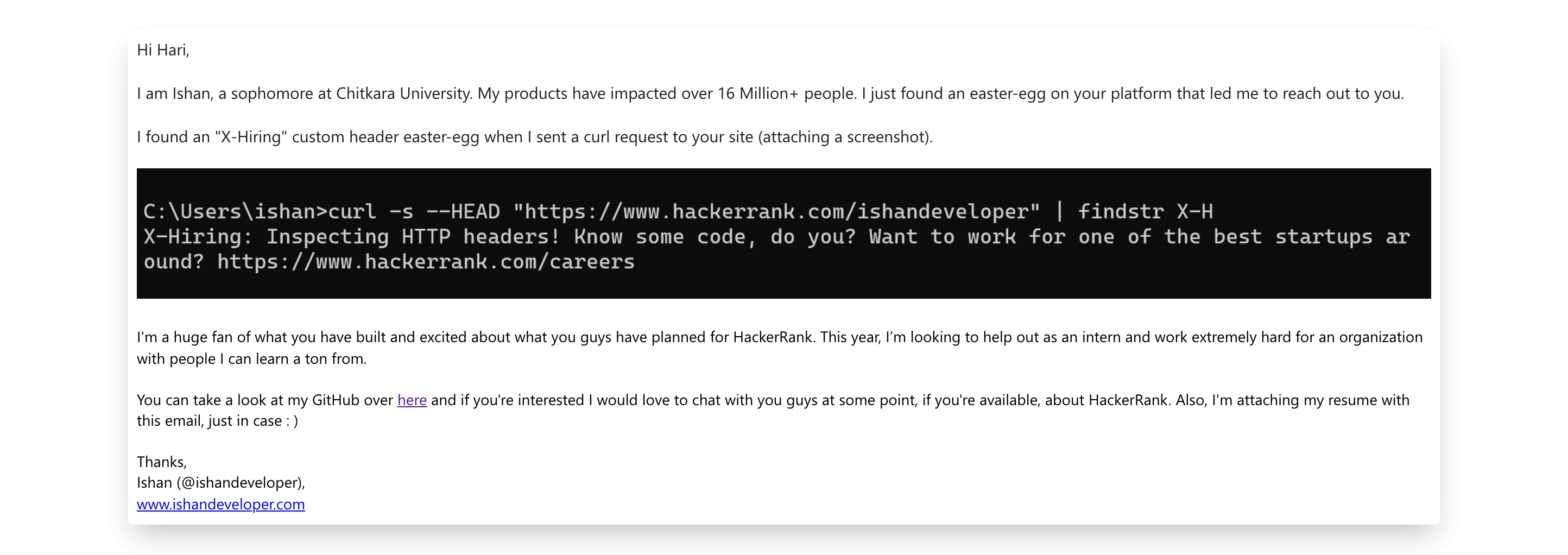
If you’d look closely at the response headers in the screenshot below, you may notice this custom http header ‘x-hiring’. Here’s what it reads :
Inspecting HTTP headers! Know some code, do you? Want to work for one of the best startups around? https://www.hackerrank.com/careers

I mean, We’ve all seen a bunch of easter eggs on websites such as Coursera, Discord, even HackerRank etc. whenever you open up the console. But, this kind of hidden easter egg? I had never heard about anything like this before! So, I kept it with me and thought maybe I could find a use for this later on.
Next up, when I comparing HackerRank with some other platforms such as Leetcode, I felt that there were a couple of things which made me kind of more inclined towards Leetcode. For starters,
- The whole idea of having a discussion forum where you can interact with fellow programmers and discuss stuff.
[Although, HackerRank for Community does offer a similar thing, but I always felt that navigating through it was a nightmare ]
- Leetcode offers something called ‘Month Long Challenge’ where the idea is that you just have to solve one question each day. I loved that concept since it helps you to gain consistentency and hence form a life-long habit. [Great book, btw]
So, with these tools in my backpack, It was time to focus on the next crucial step. Actually, reaching out to someone from HackerRank and proposing whatever I had planned.
At that time, I had a decent enough network on LinkedIn so I went through my list of connections, but couldn’t find any close 1st degree connections. So, I decided to send emails to the co-founders directly. Once again my ‘Googling’ skills came in handy : )
Here’s what I wrote up, to both Hari & Vivek 🙂

To my surprise, Hari replied back to me within a couple of days! 🎉🙂 and I was sent a calendly link to schedule an interview with him.
3. Prepare & Ace the interview ?
Yay, we did it! 🎉 We landed an interview. Now, Here comes the final part of the application process!
It’s not like it was my first interview ever. I’ve given and aced a bunch of them. Infact, I like giving interviews since it helps me to analyze/evaluate my current skillsets and what are the target areas which I need to focus on. Also, a bunch of numbers about my personal projects certainly adds up to a lot of value. So, normally I’m not that stressed out whenever I’m invited for an interview.
But this time, It was with the CTO of a company! I can’t just rely on my 16-17 Million Downloads etc. numbers to dominate him in the interview 🙂 So, I thought I should definitely prepare/level up for this one!
I had no idea whatsoever about the kind of questions they might ask during the interview, In the calendar invite it was mentioned that they’d be mostly about the projects I have worked on.
Of course, I didn’t believe it! I mean, For a company/platform that solely focuses on teaching DSA, of course they’d ask me some DSA questions in their interview !, right? Boy, I couldn’t be more wrong!
I looked up on the internet, found out a couple of posts written by different folks, sharing their HackerRank interview experience such as this one from @Siddhant_K_code where he mentioned that he was asked some ‘Deep Questions about React’ and ‘How can we avoid the use of containers, when we are developing something similar to GitPod?’
I spent almost an entire day going through a bunch of ‘React Advanced Interview Questions’ lists/quizzes on the internet and after a while I reached a saturation point, where most of the questions were just repeating themselves and nothing about them seemed so ‘advanced’ to me.
That’s when I thought, Naah, Ishan. This won’t do it.
If I want to dominate, I have to do something exceptional, something that represents what I stand for and what value I could offer. It was probably 2 AM at night, I was cooking Maggi for myself [Midnight Cravings :P].
Suddenly this idea popped up in my head, Let’s build HackerRank. I mean certainly, not just a clone of it, but at the same time implementing all the new ideas/features which I would want to see in my ideal version of HackerRank.
This did sound cool to me back then!
I was trying to imagine the situation that what’d be my reaction if I’m the CTO of a company and some random 2nd-year college kid comes up to me and says I’ve built an MVP of whatever you did in the last 9-10 years in less than 3 days.
Then, I spent the next 45 mins questioning whether It’d be too excessive and if I should even go for this or not. End result : I decided to go for it.

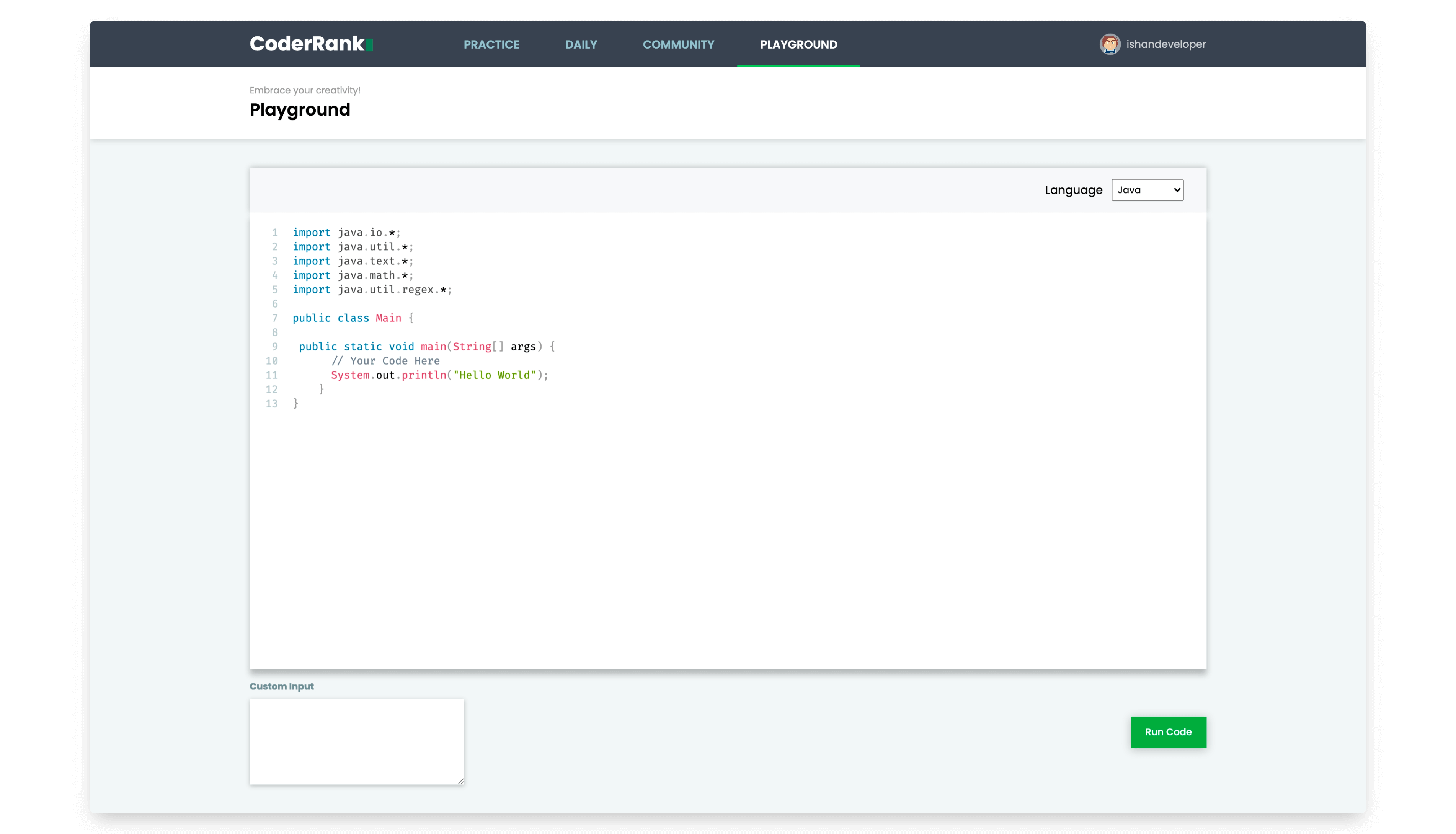
At first, I started by creating a simple POC for the code-editor/compliation (Thanks to Monaco Editor). Now comes the core part, How to compile my code?
I certainly could’ve just hacked my way into this by creating a dumb backend REST API that just accepts a JSON string, executes a piece of code and returns back the output.
But, of course, what about the security concerns! I’m practically allowing any random stranger on the internet to run a piece of code on my machine. One sudo rm -rf and Poooof 💣.
One way around this was to use containers, but that certainly would’ve been an overkill for a 3-day project. Plus, I didn’t want to pay for any infra costs :P
So, I went ahead scouting on the internet for viable solutions, until I came across this Judge0 API. It’s an open-sourced code judge execution system, and luckily they offer a self-hosted solution. So, I went ahead and used it and that’s how the core part was built!
I swear, even though it was simple enough but for me it was a crazy moment when I first ran that ‘Hello World’ on CoderRank!
Then, once the core part was ready, I started building up other stuff on top of it, for authentication & database. I went ahead with Firebase.
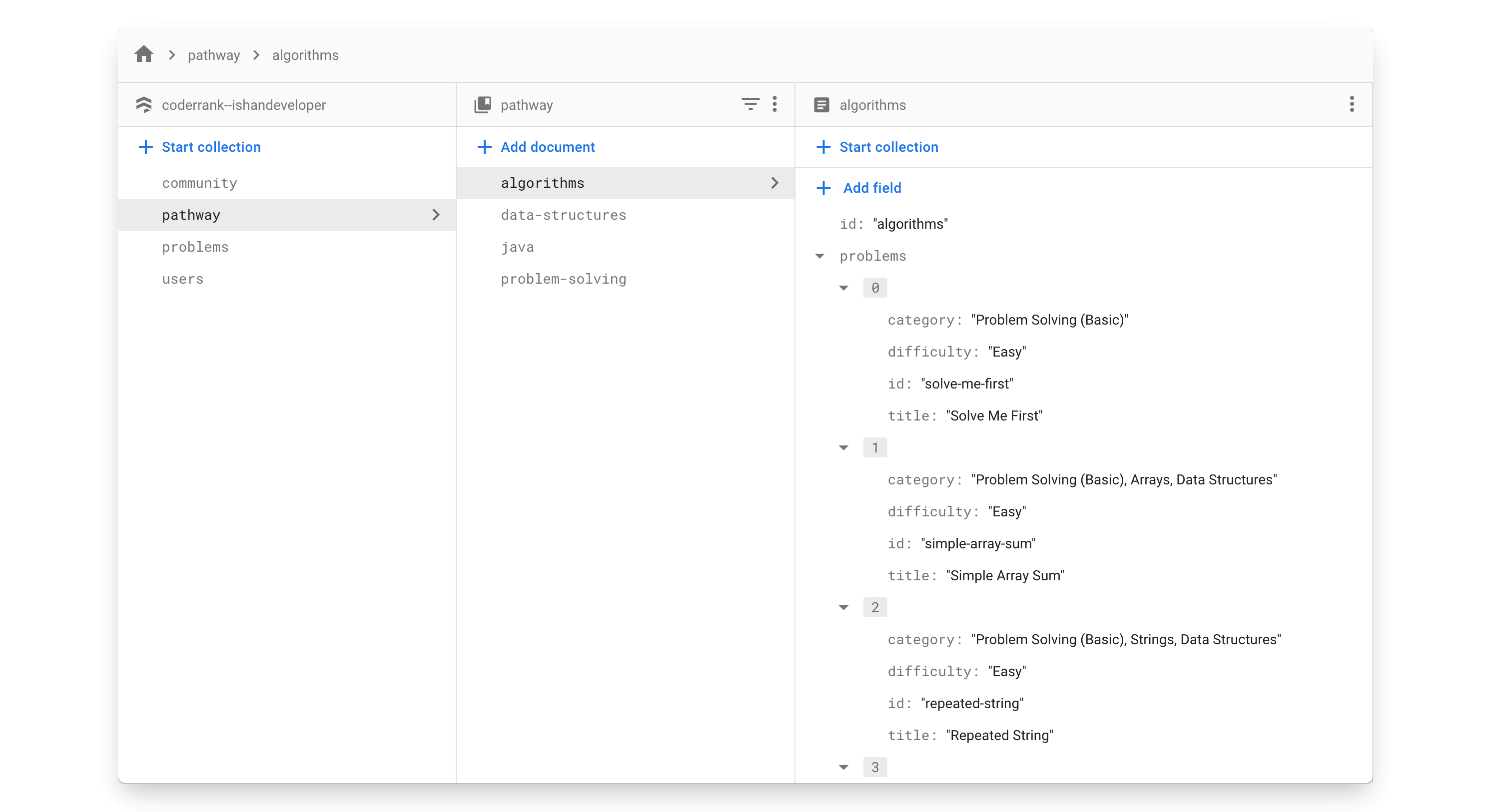
Just like HackerRank, I wanted to add challenges with a bunch of questions. So, I stored them in cloud firestore. Here’s a glimpse of how my db schema looked like.

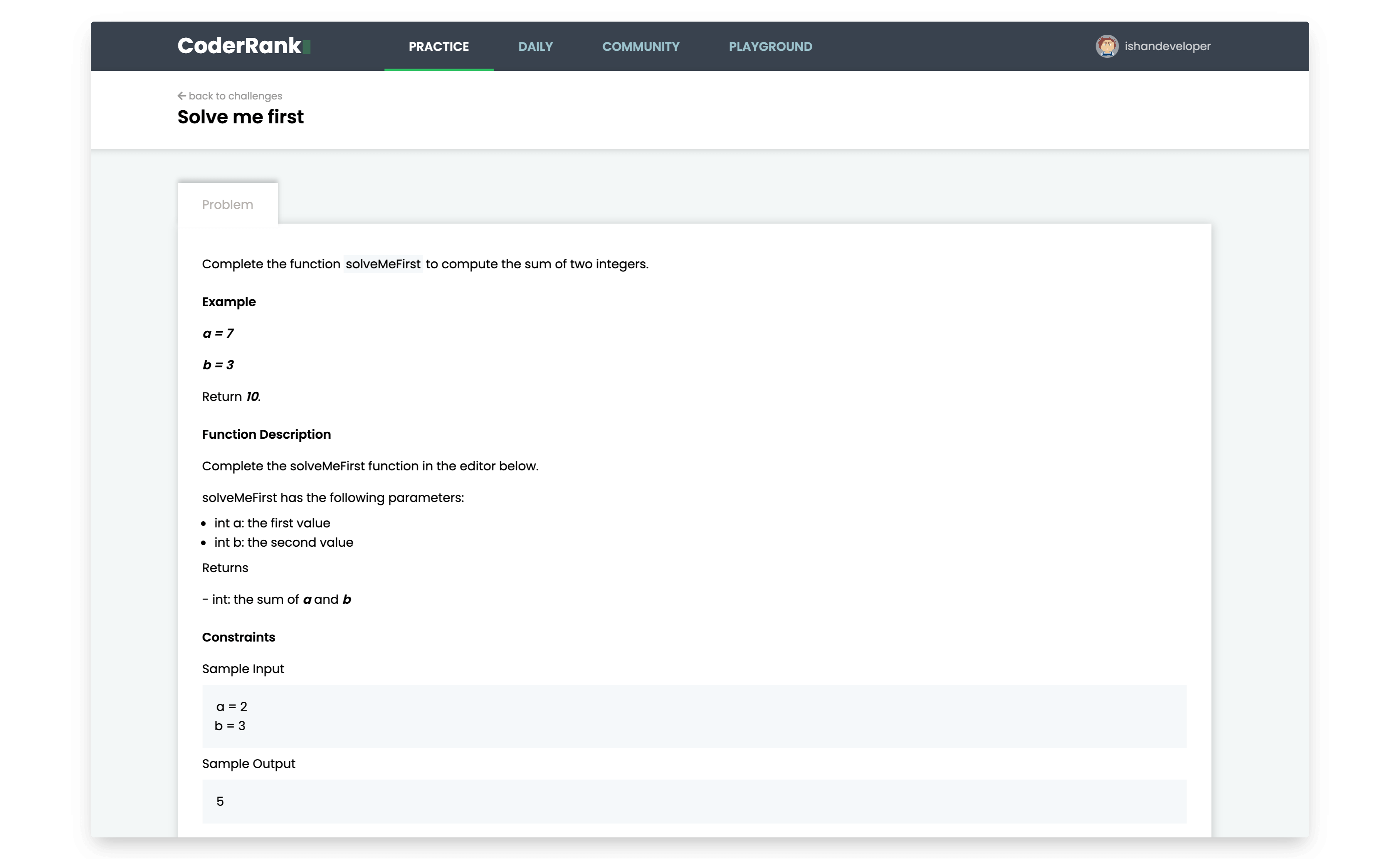
Now for each of these questions/challenges, There were a lot of things which had to be mentioned in the question text such as problem statement, sample input, sample output, constraints etc. and many of these differ from problem-to-problem.
So, Instead of mapping everything in a DB String, I went ahead with a different approach, In which I wrote all the problem statements in MDX(Markdown), stored them in Cloud Storage and just rendered them on the client side.

At this point, all these pieces together started to resemble a bit like HackerRank!
Now, It was time to take it to the next level. Remember those pain points we found earlier in Landing an interview? Let’s work on these!
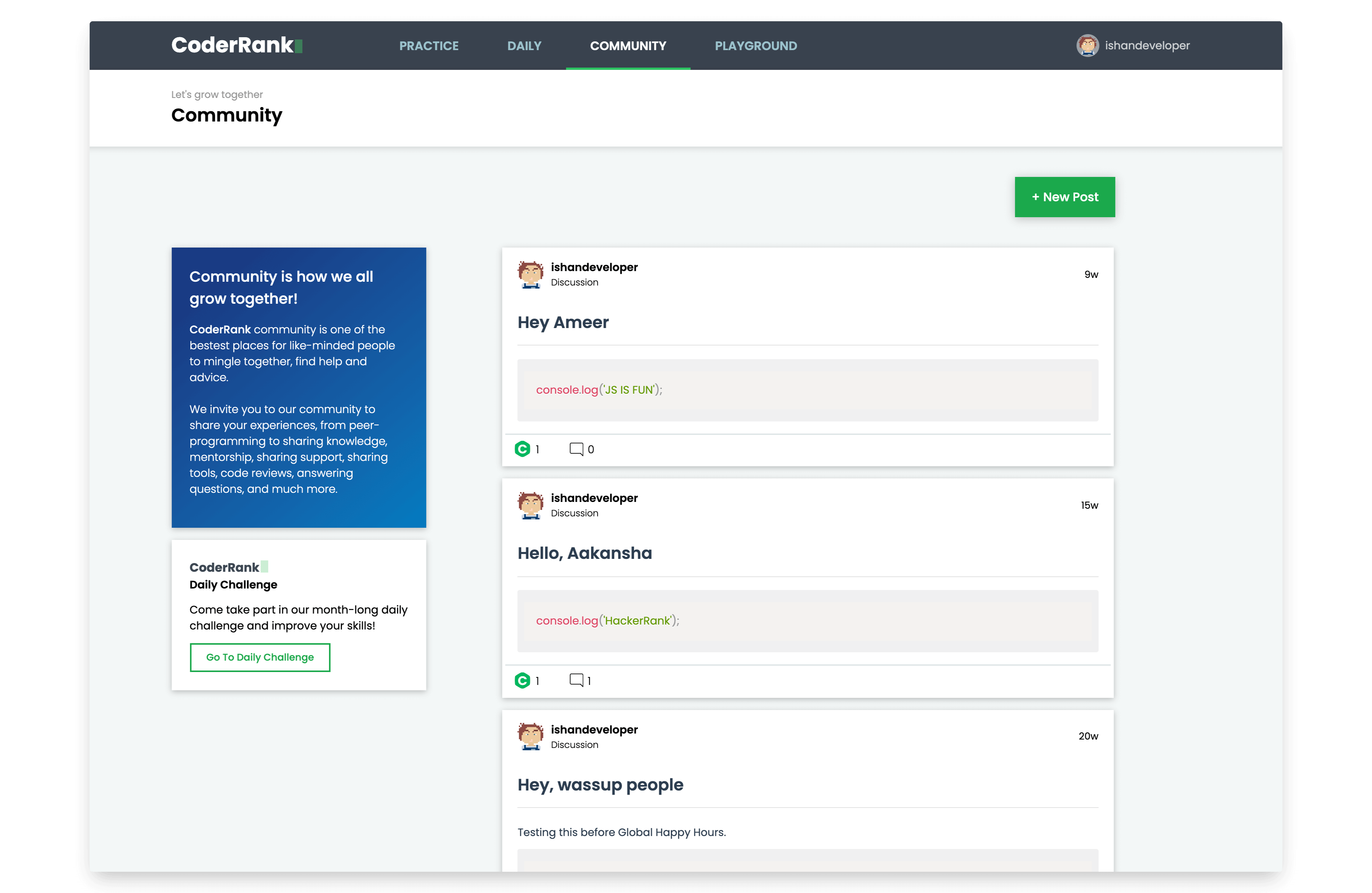
I started with the ‘discussion forum’ thingy. Although, my actual idea was to group different discussions/threads under a specific collection/topic. However, I had to cut some corners over here to save time and ended up with a newsfeed like thing where everyone could post, share, upvote and comment on any of these posts.

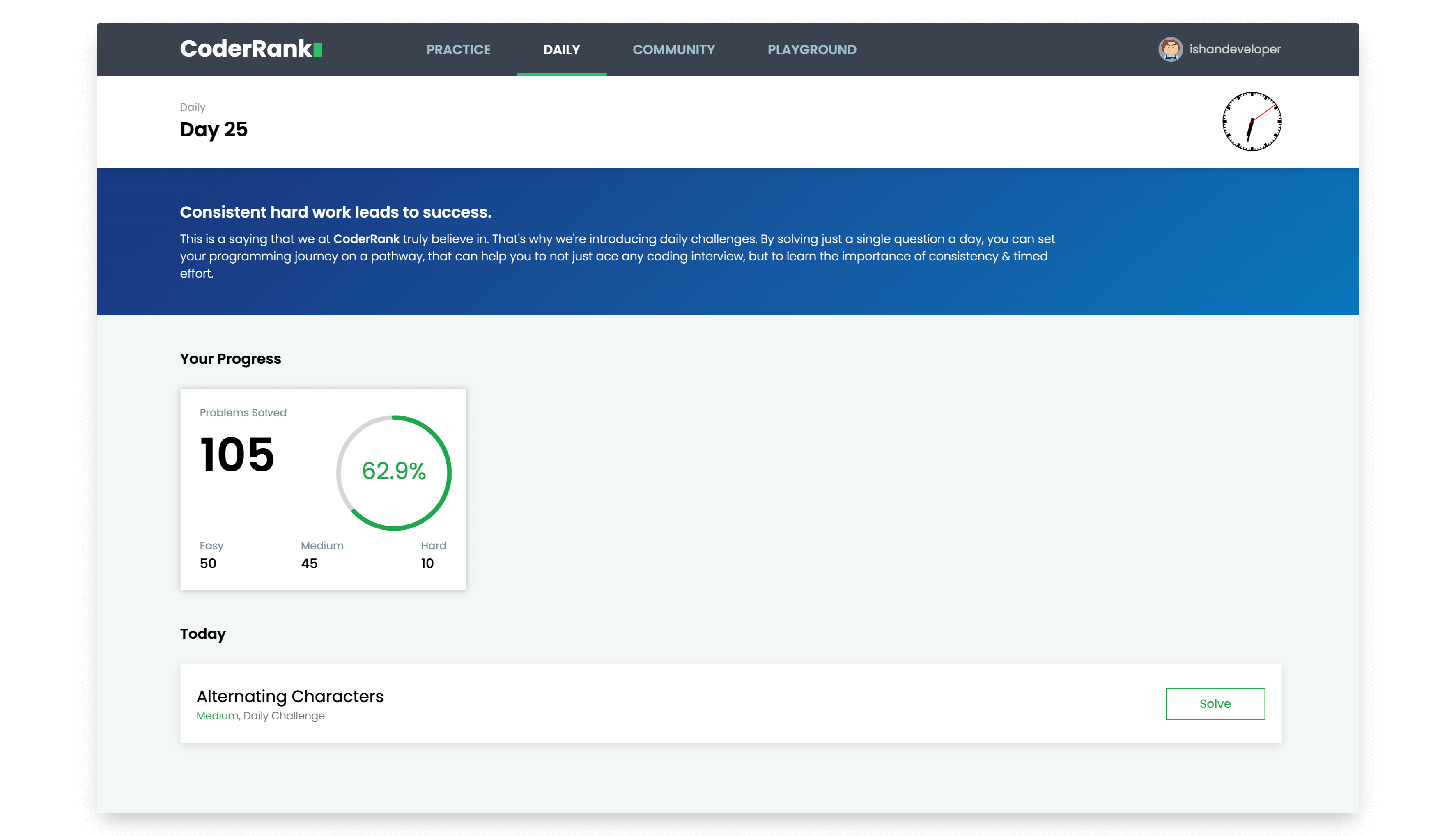
For the next one, to help hackers in building a habit to solve one question each day, I added a new tab titled ‘Daily’. where you can track your in-month progress, and you’ll get to solve one randomized problem every day.

With all these pieces coming together, I still had around 10-12 hours left before my interview with Hari.
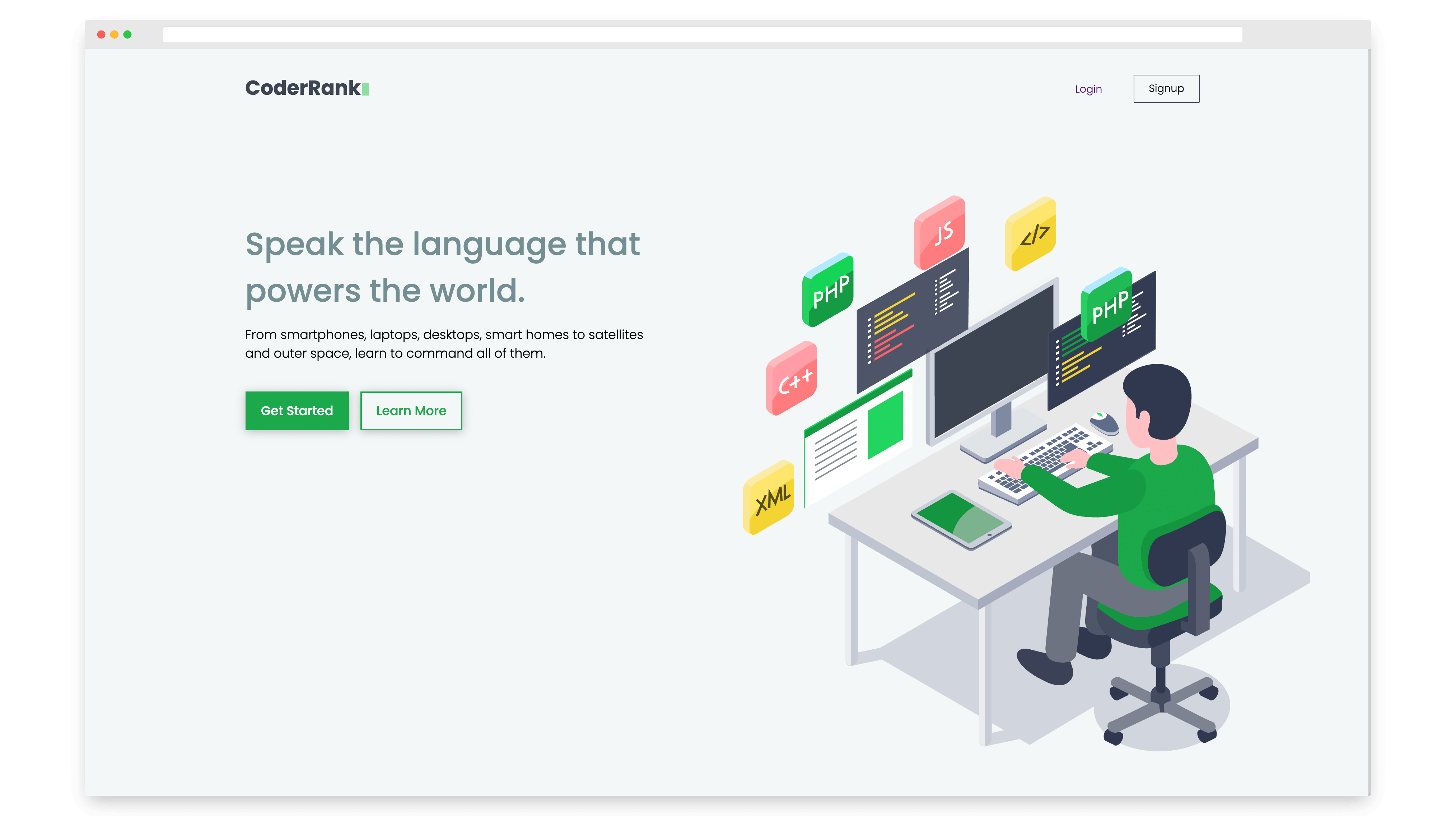
So, at that time I quickly designed a landing page, added a bunch of styling to login & signup pages and this is how the final thing looked like!

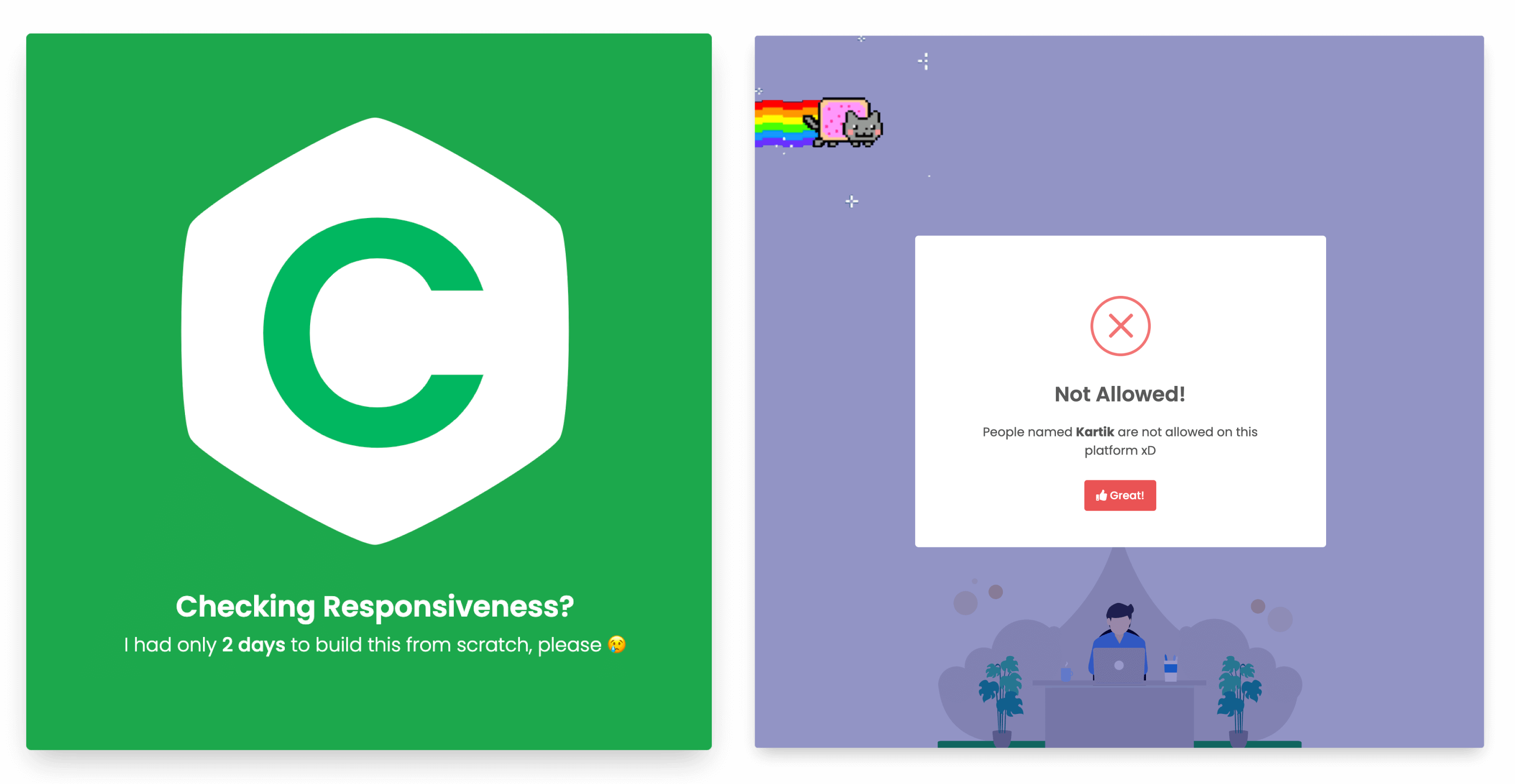
Of course, to add icing on the cake. I also added a bunch of easter eggs 🥚, just like HackerRank! For example : If you try to visit the page in a mobile device, you’ll find this cute message that I had only 2 days to build this from scratch, please 😢 or my favourite!
If you try to create an account with the name ‘Kartik’, you’ll get something like below 🙂 [P.S. Kartik is one of my friends who tries to find/exploit vulnerabilities and screw over every project that I make]
There is one more hiding in the console! Let’s see if you can find that :)

Ahh, forgot to mention. If you’d like to check out the live version of the project visit :
coderrank.ishandeveloper.com
Finally, with the project being live. I was now feeling much more confident and prepared for my interview!
During the entire call, we spent most of the time just going through my projects. I had already opened up 7-8 of them in a chrome window prior to the call and was sharing my screen.
Funnily enough, I spent most of the time in giving a walk through of my other projects, my learnings, impact and all and CoderRank was actually the last project which I showcased (should’ve started with that one 😛)
Then, Suddenly Hari told me that he has to jump on another call and that he’d someone to reach out to me and schedule next round of interview and we ended the call.
I was trying to interpret what just happened 😛. Although, he did explicitly mentioned about ‘next round of interview’. which would mean that I did well in this the call and have aced this round.
But for the first time in my life, I wasn’t able to read someone’s expressions! He maintained the same kind of facial expression throughout the call! Just CTO things 🙂
Then things went on, and I was asked to schedule next round of interview with Rajesh Tiwary and it was super fun to interact with him!
Both of these interviews, felt less like an interview and more like a casual career conversation with a friend/colleague. I spent most of the time in just showcasing a couple of my projects and I also asked a couple of curious questions about the engineering teams at HackerRank, how they work etc.
But, The most astonishing thing that was common in both of these interviews was that They never asked me, even a single technical question. Which is hard to believe, given that they offer some of the best roadmaps for DSA & other tech stuff on their platform!
And that’s it! A week later, I recieved a call from Vaasavi whom we refer to as our ‘Super Boss’, to set up a quick catch-up in which she told me about the offer.
and that’s how the entire process was wrapped up in about just two weeks,
That’s how I got into HackerRank!
Pre-Internship ▮
After accepting the offer, we still had around 3-4 weeks before our internship would start. So, all of us interns were added to this WhatsApp group, where we all got to know each other & also scheduled our first-ever ‘un-official call’.

Then a week later, we all had our first massive call with Hari, where he gave us a glimpse of various products that HackerRank offers, teams structure over there, What teams we’d be working with, Tech stack etc. A major part of HackerRank’s Backend Infra is built on Ruby on Rails, while the frontend is mostly based on React.
Prior to this, I had never worked with Ruby on Rails, so this sync up gave me a nice heads-up on what I needed to focus on for the next couple of weeks.
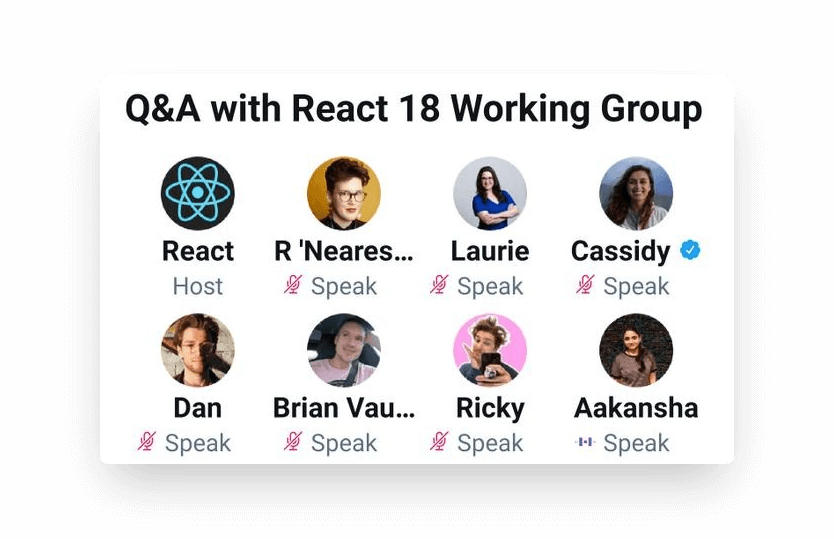
In between, something happened. I was listening in to this Twitter Space on QA with React 18 Working Group hosted by React. While my phone was away on my desk, They were discussing a bunch of interesting topics and then the host greeted & invited a speaker named ‘Aakansha’.
My first reaction was like, “Aakansha? That sounds like an Indian name.”. Idk why but somehow I was so proud to see that an Indian was speaking on that stage. I reached out for my phone and the way she was speaking, followed by when I saw her profile picture thumbnail. I thought she was a third-year college student!
I began questioning myself “Ishan, I’m in 2nd year now and what am I doing with my life?”. That’s when I realised that she was actually not a college student but a senior software engineer, and guess where? at HackerRank!

From that day itself, I really started looking up to her (I still do!). This helped me to further set up some personal goals for the entire internship, I wanted to learn as much stuff as I could from her!
It took me over 75+ mins to reach here. Why is #rails installation so frustrating on Windows? 👽🤦🏻♂️#DEVCommunity pic.twitter.com/98LbRBalau
— Ishan ⚡ (@ishandeveloper) June 15, 2021
It took me over 75+ mins to reach here. Why is #rails installation so frustrating on Windows? 👽🤦🏻♂️#DEVCommunity pic.twitter.com/98LbRBalau
— Ishan ⚡ (@ishandeveloper) June 15, 2021For the next couple of weeks, I was focusing on learning Rails by building a couple dummy projects such as todo list and stuff. This YouTube playlist on Rails 6 API by Tom Kadwill helped me a lot!
Then comes the big day! 2 days before we were about to join, we recieved our onboarding Kits!! 🎉
What all was included? A 16’inch MacBook Pro, 2 USB-C Adapters, A Water Bottle, A card with a customized message, T-Shirt, Stickers, Pop-Sockets and a Power Brick for the Mac (of course).

It still remember it as being one of the bestest days I’ve ever had! 🙂 Got to unbox, So many new toys in a single day!
The Internship ▮
Finally, The day we had all been waiting for, it arrived! We had our first onboarding call where Vaasavi walked us through the company history (remember that research we did in the beginning? That came in handy 🙂), next up we did set up our laptops and we were assigned our mentors & manager.
Every intern at HackerRank gets a mentor and a manager assigned to them. In my case, My manager & also my mentor was Hari.
Later that evening, we had this company-wide pride-month celebration in which almost all the folks from all the offices participated together and we played BINGO. Guess what, I won one of the games! 😎🎉
Right after that, there was a week-long company holiday to celebrate Q2 milestones, we utilized this time to get up and running with the local codebase and familiarize ourselves with how things work.
The first day itself, I learnt some pretty interesting concepts! Like this thing called Isomorphic rendering, which is a mix of server-sided & client-sided rendering aimed at increasing the precieved performance and also deals with a lot of Search Engine Optimization (SEO).
Here’s a pretty interesting HackerRank engineering blog by @s_yadav if you’d like to learn more.
After the holidays were over, I was assigned some tasks. First few of them were a mix of both backend & frontend and I merged my first PR in prod in about 4 days. Although, it was a minute/simple change. It certainly, felt good that a piece of code which I wrote is now powering this mega-platform.

Over the next couple of weeks, we had so many fun interactions with different folks at HackerRank! From Finance Onboarding to People Ops Team, to Sales Team and even Vivek, the CEO! The best part about working over here is that there’s no hierarchy/chain of command!
Even as an intern, We always felt free to reach out to anyone!
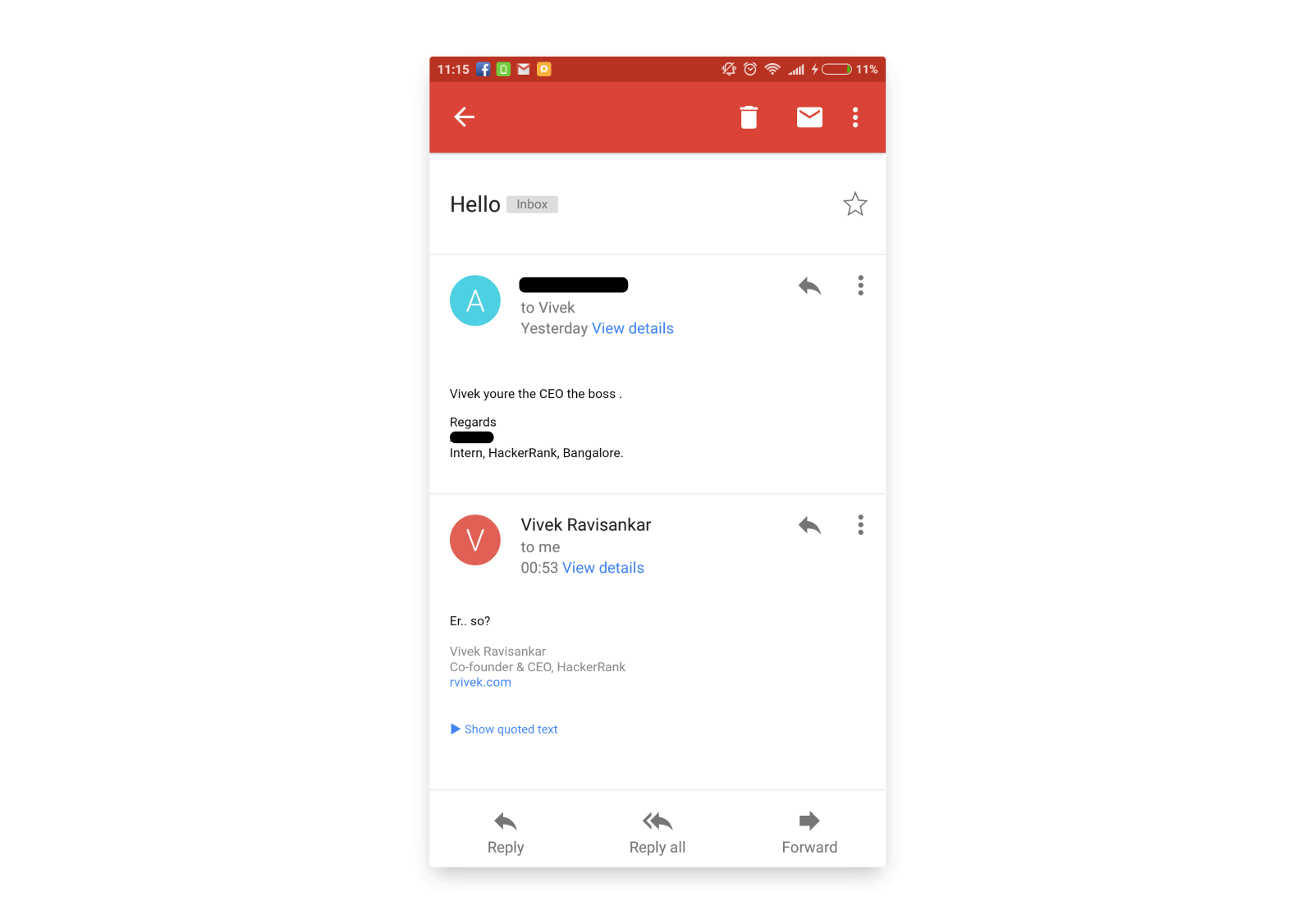
Just to give a proof of how open the work culture at HackerRank is, Here’s a screenshot of an email addressed to the CEO of HackerRank, sent out by a former intern, back in 2017.

P.S. In know way whatsoever, I'm encouraging you to do something like this 😛
We even had weekly catch-ups with Hari, for which we maintained this document and we used to explain what all work we did over the past week and how much value we’ve generated.
It was super fun! It also gave us insights into what other interns were working on, so we could learn from that as well. Now, that I look back at it, It actually helped me document my entire journey of these 6 months and helped me better track my progress, whatever I’ve accomplished and what are the things I need to work more on.
My First Project !
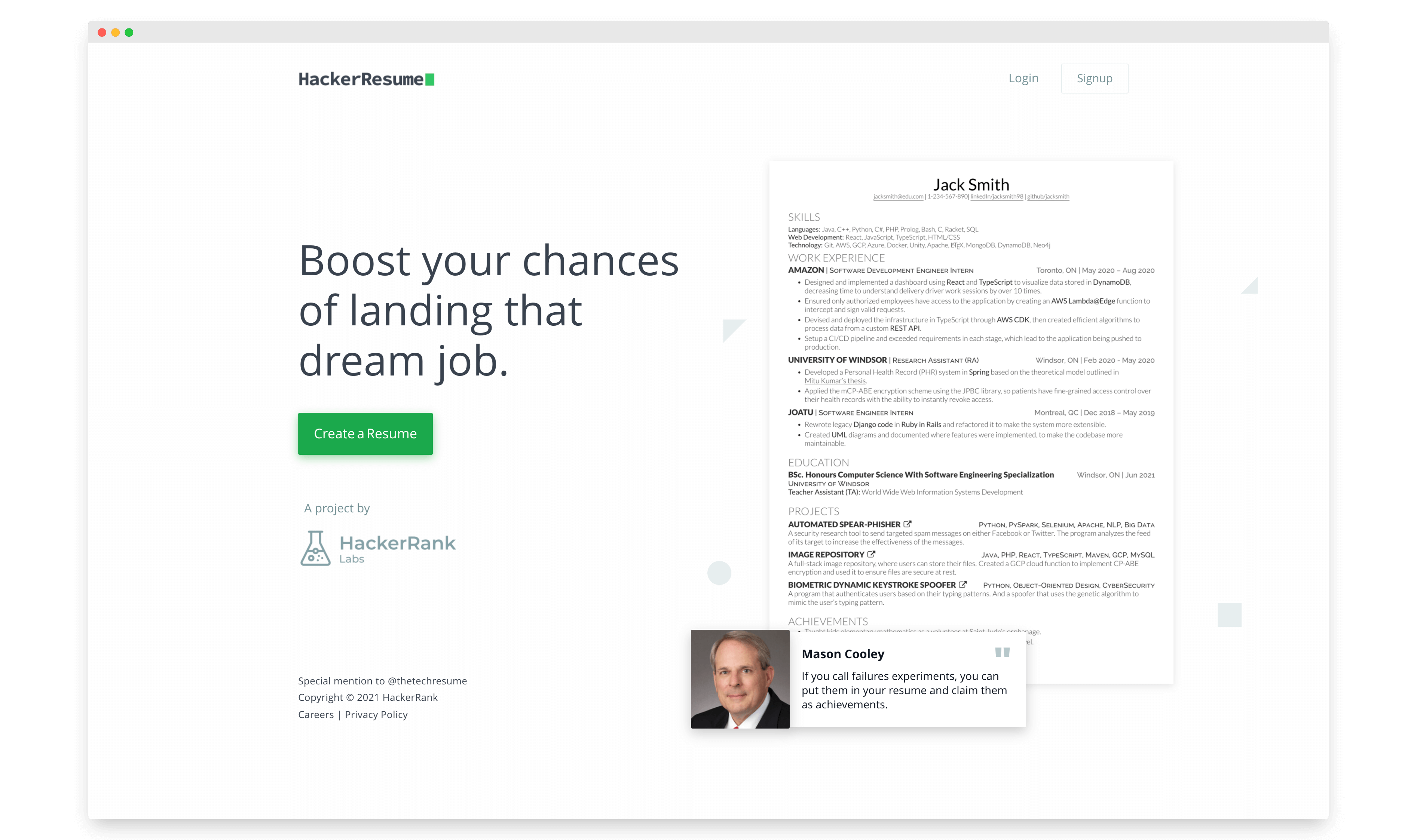
One fine day, Hari brainstormed two project ideas with me, one of them was called ‘HackerResume’.
The aim was to standardize resumes in the application process, such that there is no bias on the basis of design, order of sections or some fancy non-ATS friendly things by making it mandatory for all applicants to easily create resumes that use a similar latex layout.
Basic ideology being that, It is your skillsets/projects which should matter. Not a careless decision between a 13pt Times New Roman and a 12pt Segoe UI.
Does this remind you of something? 🙂
This is the exact situation that we went through in the beginning, right? How my ‘badly designed’ resume got rejected twice. Since, I had been through that experience I able to relate to this problem statement so well. I thought this was my chance to fix that!
However, There was one slight twist… It was already August and usually HackerRank opens up their winter internship applications in mid-august. So, this had to go out to prod before that! And from the day of that conversation to mid-august, I had less than 20 days! 🤯
Somehow, I was able to convince Hari for August end (Phewwww 🤞🏻), but even that seemed a bit far-fetched in the beginning. You know why? Because of Interns Page!
Although, I’ve talked a bit about interns page, how it was one of the things I didn’t want to miss out on, at any cost. I’ll talk more about it a bit later in the next section.
But, what you need to know for now is that now August 31st was the deadline for not just one, but two projects!
Icing on the cake? I initially thought that I only had to work on the front-end and back-end part, and that someone else would help to deploy it. Turns out, I had to do that also in that 1 month 🥲
Of course, I wasn’t alone on this mission! I would never let go of any opportunity to annoy Hari 😛 It was fun! Also, one of my fellow co-interns Medha joined our team as the PM for HackerResume, so I annoyed her also! 😎
Then eventually things turned out well. Hari & I deployed HackerResume and we opened up the applications for winter interns batch on August 31st, 2021.

You can checkout the live project at : hackerresume.com
If you’re looking to apply or have applied to HackerRank SDE Internship after 2021, chances are you might’ve had used it already 🙂
I learnt an emmense amount of skillsets from this project! Starting with Latex, to figuring out the DevOps part, using services such as AWS CodeDeploy, EC2, CloudWatch, GCP BigQuery etc.
It certainly feels good when someone else is paying for your AWS fuck-ups 😛
Even after the launch, I learnt a lot of things not from just a tech oriented POV but from a product prespective. Helping out users with support tickets, trying to understand their pain points, collecting feedback and a lot more!
Meanwhile, apart from this. I was still learning lots of things from Aakansha Ma’am!
I used to annoy her a lot 😛 by reaching out to her once in a while to get some tasks from her. The best part about working with her was that she always used to give me those kinds of tasks which had a lot of growth/learning potential. It did include a lot of things which I wasn’t familiar/comfortable with in the beginning.
Some of these things included stuff such as writing specs, eslint-upgrade, react-17 migration, setting up & writing storybook from scratch and most importantly!!
WEBPACK!
Believe me, A couple of months ago, I used to be terribly scared of webpack, and always preferred tooling such as CRA that did things for me. For me, webpack was this blackbox that you should never touch, or it’d mess things up.
But, I finally learnt that when Aakansha Ma’am asked me to write webpack config for HackerResume and tbh, once you understand the basics of it, it’s not that scary at all, but actually super fun!
The Interns Page!
Every HackerRank Interns Batch is supposed to create an ‘Interns Page’. It acts like a memorial/hall of fame for all the interns who’ve been a part of HackerRank.
With every batch, Hari makes a challenge/bet for a deadline. If the interns are able to complete the challenge within the given timeline, they win and Hari has to fulfill his part of the challenge and vice-versa.
This year, the bet was that if we’re able to build & deploy the interns page to production until August 31st, Hari will buy & ship cakes to each & every intern! at the same time, He also has to come up with a page for us, and get a code-review from Aakansha!
[P.S. Getting a Code review from Aakansha Ma’am with zero comments is still one of the biggest achievements of my life!] 🏆🎉
For me personally, the biggest challenge was managing two projects simulatenously in that same timeline! However, another big hurdle was getting to collaborate with other interns, not something that I had thought of initially.
Our interns batch was the biggest one yet in HackerRank history! There were 33 of us, including TCEs, Product Interns & SDEs etc. That meant 33 Different Perspectives, 33 Different Ideas. That’s when I realised the importance of people management skills. It does help a lot!
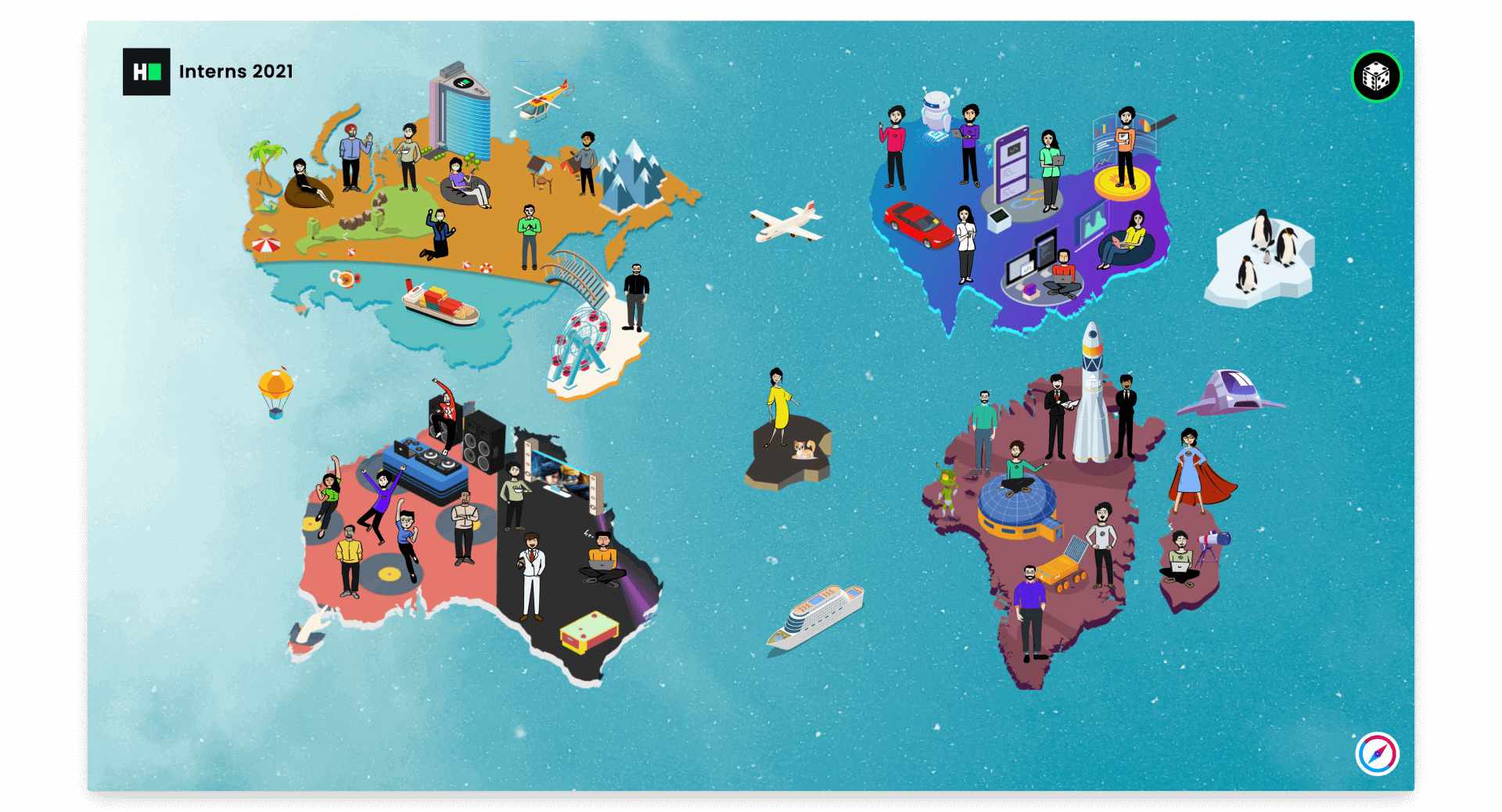
Nonetheless, we went ahead with a world-map like approach, where all of us interns were living in this imaginary ‘HackerWorld’ and grouped into continents on the basis of our interests. Like we had a tech continent, a space continent and so on, you could click on any of these to visit a specific continent.

We didn’t stop there, of course!
We also added this cool little WebGL game, where the mission is to help Hari, CTO of a company named ‘HackerPups’ in our imaginary HackerWorld to achieve his goal. Give it a go, Let’s see how many points you can score! 🙂

To add on to Work From Home/Remote Work vibe,
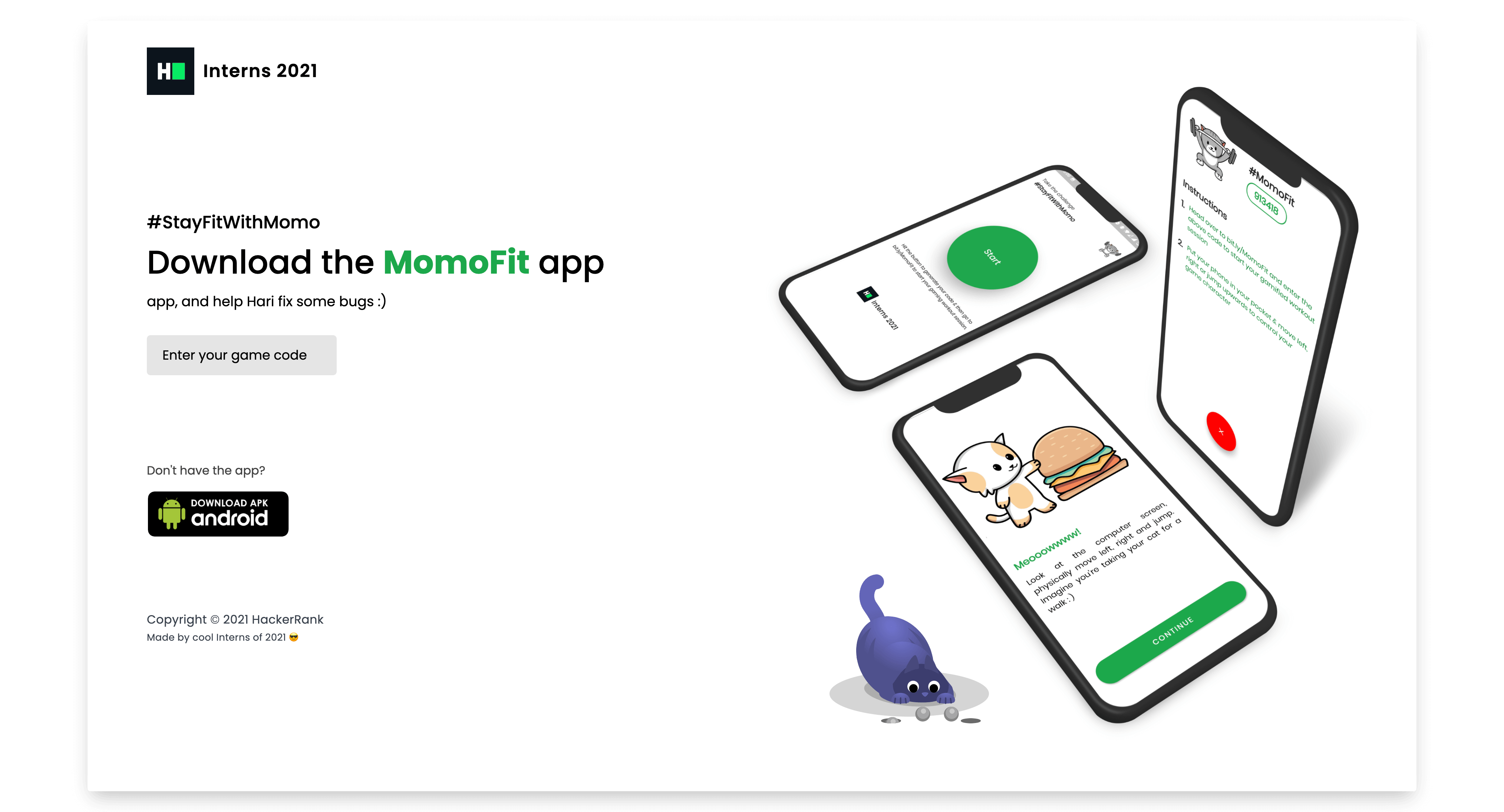
We also made this cool-little flutter based mobile app 🙂
Here’s how it works! You just open the app on your phone, visit the webpage enter your game pin (generated in phone app) and strap on. Now, Hari will move as you move! You can control the CTO of Hackerpups! 🙂

Checkout our batch’s interns page at : hackerrank.com/interns
Out of all this, you know what’s the best part though?
We were the first ever interns batch in HackerRank history to actually win the interns page bet against Hari!
We even prepared a nice presentation for Hari to celebrate our win, ask him to show that you once you’re here! :)
After the interns page feat, I got the chance to work with Shiv from Mountain View office, and boy how knowledgable he is! He manages the data infrastructure at HackerRank.
I remember my first 10-15 mins interaction with him, in those 10-15 mins only he spoke about a mouthful of different AWS Services such as AWS Lambda, AWS Redshift Spectrum, AWS Athena, AWS Glue. Meanwhile, I was just trying my best to make notes of it 😛 since I was hearing those names for the first time!
Apart from these insane things, Shiv taught me how to correctly pronounce ‘Dosai’ and how not to make a fool of myself, whenever I’m having one in South India 🙂.
In between work, we also used to have monthly happy hours during which all the folks from different offices used to come together and play games!
I remember creating this family-feud themed game called HackerFeud with one of my friends Kanishq (KQ) and it was a lot of fun! ✨

You can check it out at: hackerfeud.ishandeveloper.com
Interns Offsite!
Back in October this thing happened! We all flew to Bangalore and stayed there for around 10 days and experienced Work From Office for the first time.
It was also my first long trip after the pandemic happened. It was absolutely enthralling!
We got the chance to interact with all other co-interns, met Hari, met Vaasavi, met Momo 🐱, Aakansha Ma’am, Akshay and so many folks!
Working from office has a different vibe to it in itself! A couple of us actually used to do even night stays at the office and went back to the hotel in morning at 5-6 AM. We used to cook Maggi’s at night, order food! 🙂
Every evening, Hari or someone would probably order a box full of doughnouts and we’d attack those boxes to grasp as many as we could.
On the weekend, for they also took us to an adventure park Area 83. We played a lot of games, team building activites and most importantly Cricket! 🏏 I played cricket over there after almost 7 years.
And by ‘we’, I mean not just us interns! But Hari, Akshay, Senior Engineering Managers each and everyone!
On Sunday, a lot of us were super tired for the entire day. So, In the evening we planned to watch IND vs PAK cricket match in the office on a big projector screen. Of course, Hari brought an unlimited amount of popcorns, chips, soft drinks and chocolates.
Although, all that went into vain, since India lost badly that day 🥲. Don’t want to relive that..
One of my co-interns @jaskaran1312 also made a cute-little ‘Office’ video, because you know we were, at.. ‘The Office’.. 🙂
Oh, and you know what! We made these customized t-shirts for Hari, including one with our names on it! He calmly wore them and accepted his defeat (look at the caption in the t-shirt 😛).

This picture below probably sums it up! On the last day we had a massive pizza party, Hari took us to Starbucks, He took us to this South Indian Restaurant as well, where for the first time in my life I ate a dosa served on banana leaf, but the main highlight was this ‘Hot Chocolate’ at Dyu Art Cafe!

Part of the journey is the end..
Just like every other good thing in life, this journey of mine as an SDE Intern at HackerRank also came to an end. I certainly learnt tons of things and built so many meaningful connections over here.
Starting this winter, I’ll continue to work here at HackerRank, but as an SDE Intern II (fancy way of saying I won’t get the chance to be a part of weekly intern catch-ups) 🥲.
I am thankful to have had this opportunity to dig my hands into not just one but multiple products, understand the use cases and implement features that make an impact on actual users.
I would like to dedicate this blog of mine to so many folks from whom I learned a ton! Hari, Aakansha Ma’am, Vaasavi, Nalini, Karthik, Shiv, Akshay, Rajesh, Sruthi, Aadil, Rakesh, Ameer, Edwin, Siddharth, Komal and of-course all my other co-intern friends! Especially Kanishq and Medha.
Goes without saying, this internship would not have been as enriching and memorable if not for all these amazing folks who encouraged me, mentored me, helped me and most importantly treated me as an equal, with the same amount of professional respect as any other senior person at a company would receive.
Working over here was indeed a great opportunity for me, and I am incredibly grateful for every single ounce of it!
If I have to summarize my learnings in 5 key bullet points, those would be :
- Work Hard : Always try to understand what you are doing and why you are doing it
- Network : Be proactive and engage in team activities
- Be a team player : Help others, Think about the greater good
- Plan your next steps/goals: Set your own personal goals, Discuss stuff with your mentors, take their advice.
- Have fun! : Always remember, You’re just a kid 🙂
Before I end,
Remember a goal I mentioned in the beginning?
“having a Television screen in the office with the names of each & every intern !”
We did it. 🙂

I hope that these few key takeaways from my experience would be useful for some of you. Thanks for reading and hope you enjoyed having a glimpse of how my summer looked like.
If you’re someone who’s looking to apply at HackerRank, Trust me it’s going to be an amazing experience! I wish you all the best, feel free to reach out in case you need anything.