On Thursday, Sep 22nd 2022, A few of my friends & I attended the biggest React Conference in India: React India. Together with more than 600+ frontend & fullstack developers from across the nation, we gathered in the beautiful city of Goa for an event with over 60 speakers!
In this blog, I’ll uncover some of the key things that I learned from the conference and my overall experience in Goa (This was the first time I was visiting the paradise)
Since, this may turn out to be a very long post, I’ll split this up into two parts.
Day -2
(2 days before React India event)
We started our journey on Sep 20th, by boarding an overnight bus for Goa from Bengaluru. It took us around 12 hours to complete the entire journey. Coincidentally, we met Megha as well in the same bus. She was an emcee for React India 2022 and one of my co-speakers at an IndiaFoss event.

She accompanied us through the entire journey and on the way, we played a bunch of games as well ofc. Then we all took some rest and the next morning, we woke up to the mesmerizing views of Goa.
Day -1
(A day before React India event)
The next morning on 21st, we reached our destination and checked-in to our temporary Airbnb (Since, I had purchased an accomodation pass for the conf, I was supposed to check in to my hotel on 23rd).
Our host, Camilio was super friendly and helped us to settle in. Then, I had to attend a few work calls, took a shower, and ordered lunch.
If you’re someone like me who has been spoiled by the amenities which Bangalore has to offer, you’ll find it very difficult to live in Goa. There’s no Ola, Uber or any other cab service. They only have one app ‘Goa Miles’ which has such a terrible UX and for most of the cases, it won’t work if you’re in South Goa.
Up until later that evening, I was just doing some work stuff and took a power nap in b/w. Then, in the evening we decided to go out and visit a nearby beach, Majorda Beach. It is one of the cleanest beaches that you’ll find in Goa and was just 10 mins walk away from our place.
Because of the cab problem, Scooty’s/Bikes are the most common way to roam around in Goa and you can easily get one on rent at cheap prices. On our way to the beach, we came across Francisco Bike Rentals. Since, it was just 5 mins away from our place, we decided to rent a bike from over there.

This is where the next coincidence happened as we met Harshvardhan (who was one of my ex-colleagues at HackerRank) and he accompanied us to the beach and for the dinner. It was fun!
Day 0
Here comes the day! 22nd September, 2022. This is the day when I was expected to check-in to the hotel and would get the chance to meet a lot of amazing folks, including a bunch of speakers as well.
I started the day with some work stuff and in the evening, Once again, we encountered the cab situation. There were apparently no cabs available, so I asked my friend to drop me to the hotel on bike. Just when we were about to leave, we realized that our bike was low on fuel and for some reason the nearest petrol pump was 6 kms away!
But every single minute we spent on this road was worth it! I tried to capture a small portion of this enthralling view in a video.
Then, in the evening. I finally checked into my room in Kenilworth Resort & Spa and boy, what a beauty, it was! (Luxuries of a 5-star, I guess :)) )

Then, as soon as we checked in, we headed straight for the private beach to witness the sunset. This was my second time walking barefoot on beach sand and I don’t really think that I can express/share that experience with mere words.

We spent some more time at the beach and then headed back to the resort for dinner. Of course, the food was amazing! ❤️
Post dinner, I headed back to my room and slept off early that night since I didn’t want to miss out anything on the upcoming day! :)
Day 1
Finally, The big day!
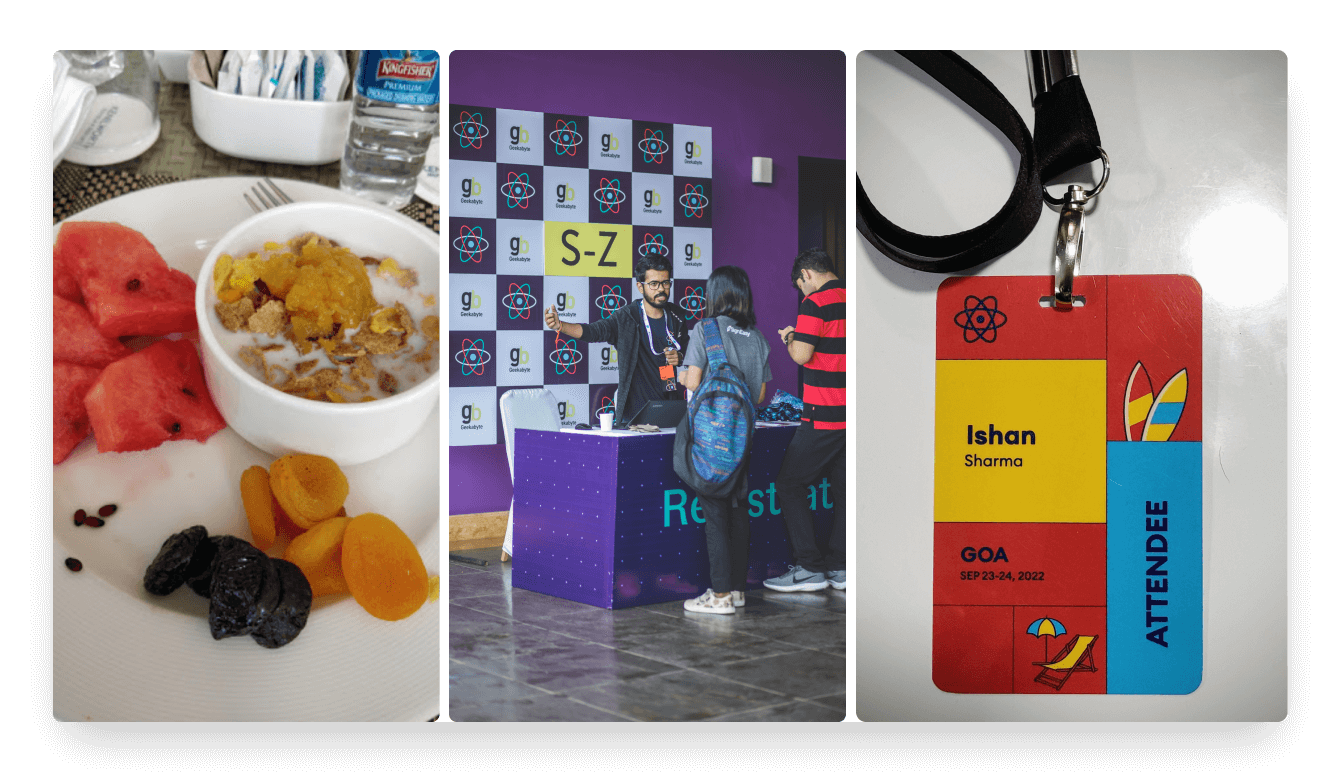
I woke up early in the morning, took a bath and headed out for breakfast. It was already 8 AM and the event was supposed to start at 9:00 AM.
The main event took place in Planet Hollywood Resort which was 15 mins walk away from our place. Thankfully, the React India team had arranged bus/shuttle service for easy pick-up & drop.
We finished our breakfast and headed for Planet Hollywood. Once we reached there, we were supposed to collect our conference badges from the registration desks and here’s how mine looked like! (Kudos to the person who designed these 😎)

After collecting our badges, we headed straight for the conference hall and on our way, we saw this community hall which was filled with so many booths/stalls of different companies.
Most of these were basically trying to source/hire engineers and gather their information through some fun activities, in exchange for some cool swags! (Although, it is a privacy issue but come on, who’d say no to tech t-shirts! 😛 )
We filled our laptop bags with a few swags and headed back for the conference hall, since the keynote was about to start. As soon as we entered the hall, we were greeted with this crazy cool introductory video. Have a look!
and then…
it was time for the first keynote talk. Can you guess who was the keynote speaker?
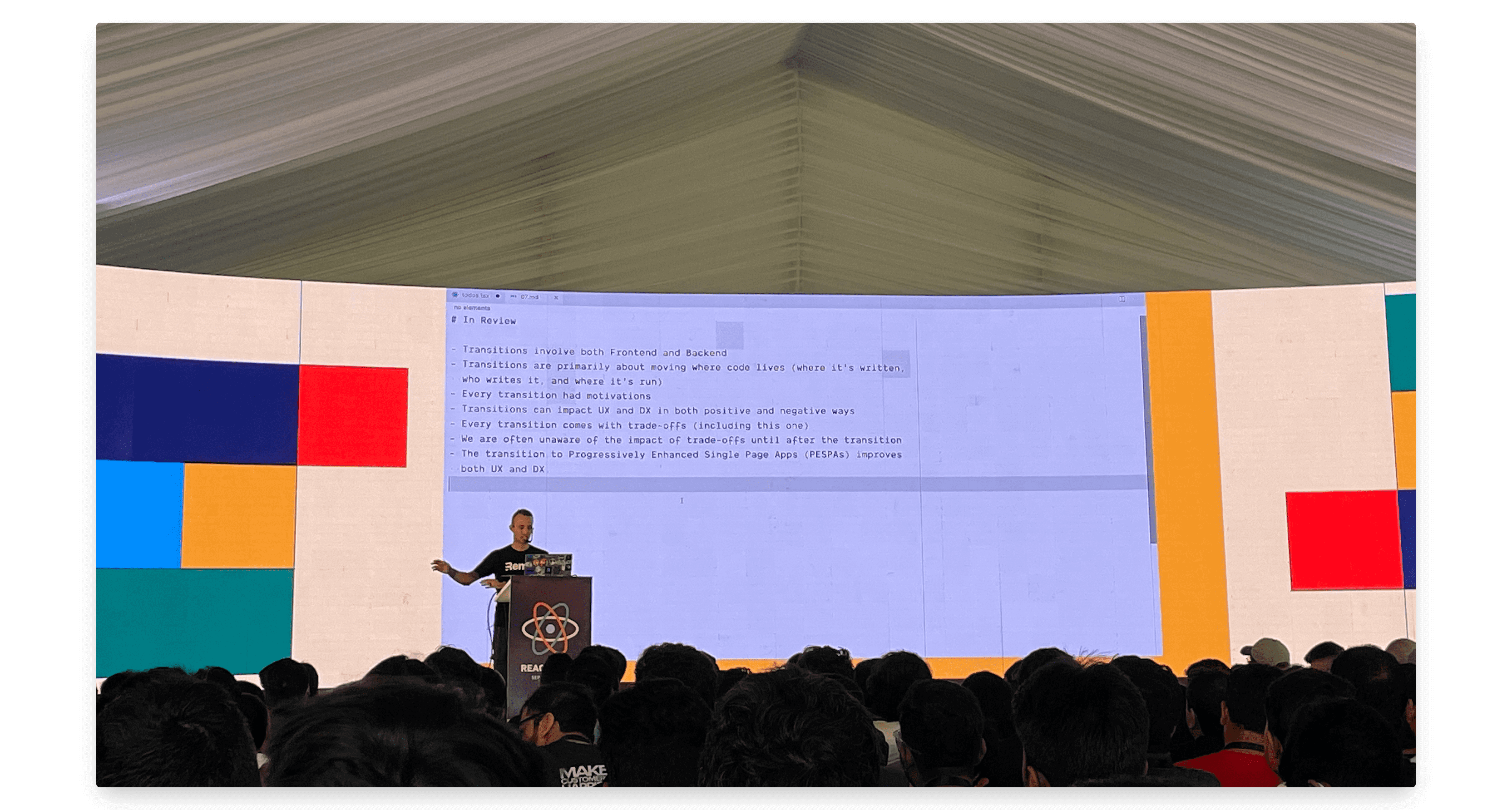
The legendary Kent C. Dodds!. He gave a talk on “Web’s Next Transformation”, in which he basically talked about the evolution of web over the years.
Data persistance across MPAs (Multi-Page Apps), PEMPAs (Progressively enhanced Multi Page Apps), SPAs (Single Page Apps), SPAs + React Router & Backend respecitvely and lastly PESPA (Progressively enhanced single page apps).

The fun part was that instead of just talking out loud about these things in a theoretical way, he actually showed a bunch of coding examples and it kind of felt like an evolving codebase. Starting from plain HTML + CSS to Template engines, client side rendering, isomorphic rendering etc.
We discussed about some of the pros & cons of these different approaches and then at the end he talked about how Remix could be the potential turn-around or future of the web because of some of it’s key characterstics.
Then there were a few more talks and post that we all went for a coffee break, in which we again looted a bunch of swags and I won one of my favourite books ‘The Pragmatic Programmer’ by completing a challenge.

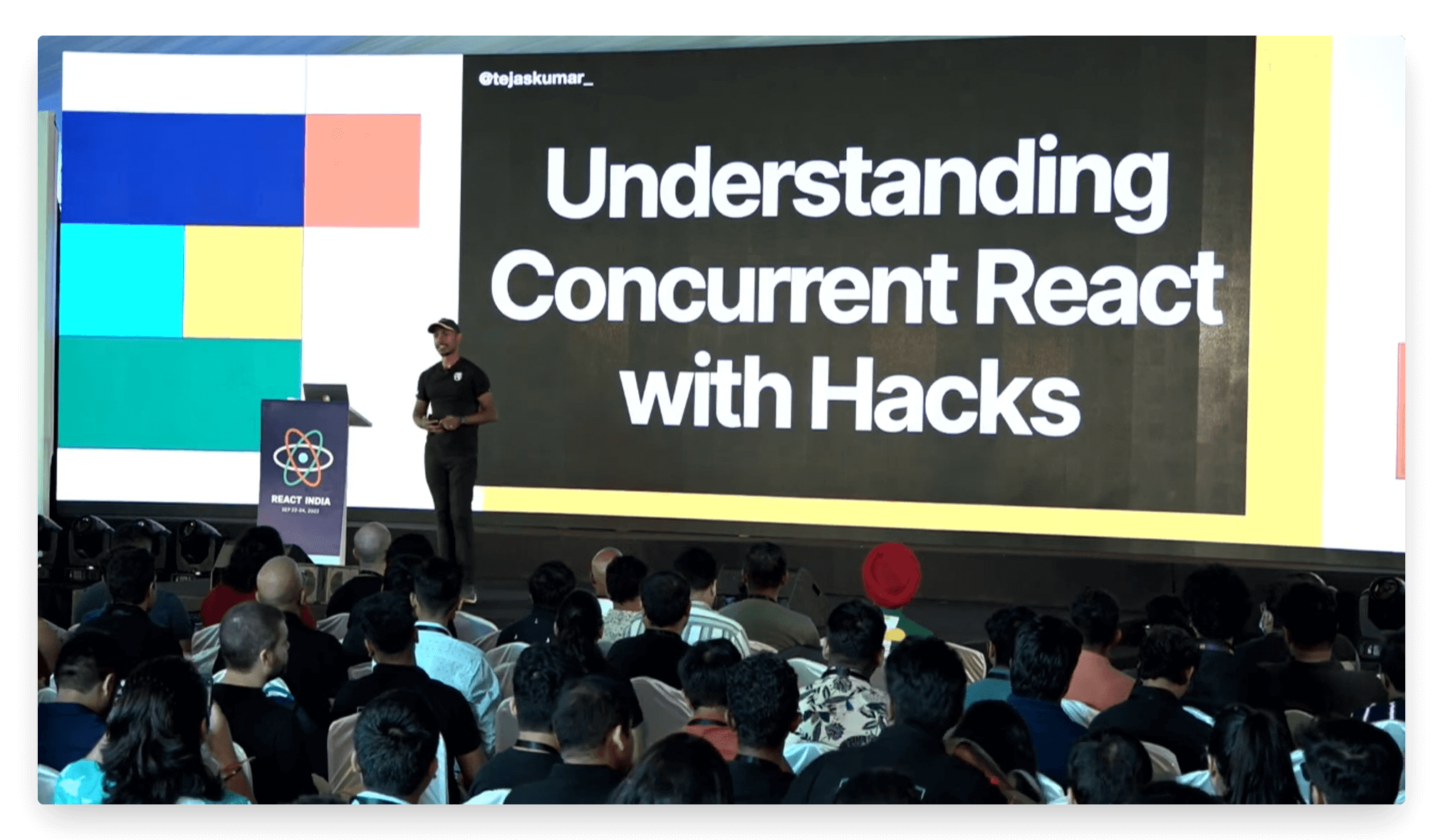
After a short coffee break, this next talk was one of the main highlights for me. A talk by Tejas Kumar!
To give you some context on why I was super excited for his talk, Tejas has been one of my favourite speakers since I watched his talk on ’Deconstructing React’ in which he literally built the core functionalities of React in less than 30 mins, while doing live coding on stage! Freakin’ Genius!
and this time as well, he didn’t let me down. The title of his talk was ‘Understanding Concurrent React with Hacks’. In which he basically talked about 3 major ways in which we render a component & fetch data in react.
- Render, then fetch
- Fetch, then render
- Render as you fetch

To the audience’s surprise, most of his slides were in ‘Hindi’ and that’s how he stole everyone’s hearts :)
The best part was that his talk was a perfect mix of theory + live coding as well. He showed us how these 3 different ways of fetching & rendering could exhibit such drastic behaviours in our apps.
He also made few errors/mistakes while doing live coding btw, kind of like how we all do. And at that very point, every single member in the audience, felt like we were writing the code together. We were all trying to find that one bug, which broke the app :)
Through the end of the talk, he helped everyone in understanding how suspenders are built and what are all the cool things that libraries such as react-query does under the hood and how we can work with these in a much more fluent way.
Post this I attended a few more talks, There was one by Daniel on ‘React Hooks broke my tests, now what?’, in which he talked majorly about react-testing-library and why something like enzyme shouldn’t be relied upon, anymore (Something that I’ve closely worked with, here at HackerRank)
Then, it was time for a lunch break, which was basically our chance to meet & network with a bunch of amazing people.
Post lunch, I was excited for Siddharth’s talk on ‘Code crimes for good component APIs’, since I had watched some of his earlier talks in last reactify event where he was talking about framer motion, and this time as well it was super fun.
Although,
there were a lot more interesting presentations besides the few talks I mentioned, not all of them were as engaging and interesting. Not every talk was as in-depth as we’d hoped, and showing a lot of documentation that can easily be found online will not do it for everyone.
Besides that, most speakers demonstrated how passionate they are and the overall experience was great!
In the evening,
after all the talks for the day were over, we met a bunch of speakers and had really insightful conversations with Brandon, who’s the creator of Blitz JS, my man Tejas, Kent and a lot more speakers over the dinner, we all shared stories on how each one of us started their coding journey.

Post dinner, we all planned to go for a walk at the beach. But unfortunately, as we were walking, it started raining heavily and we were forced to take shelter in a restaurant inside our resort. This is where a few of us had some drinks and again some fun conversations.
It took me over 75+ mins to reach here. Why is #rails installation so frustrating on Windows? 👽🤦🏻♂️#DEVCommunity pic.twitter.com/98LbRBalau
— Ishan ⚡ (@ishandeveloper) June 15, 2021
It took me over 75+ mins to reach here. Why is #rails installation so frustrating on Windows? 👽🤦🏻♂️#DEVCommunity pic.twitter.com/98LbRBalau
— Ishan ⚡ (@ishandeveloper) June 15, 2021P.S. You can watch recordings of all the talks from React India Day 1, over here.
(To be continued)